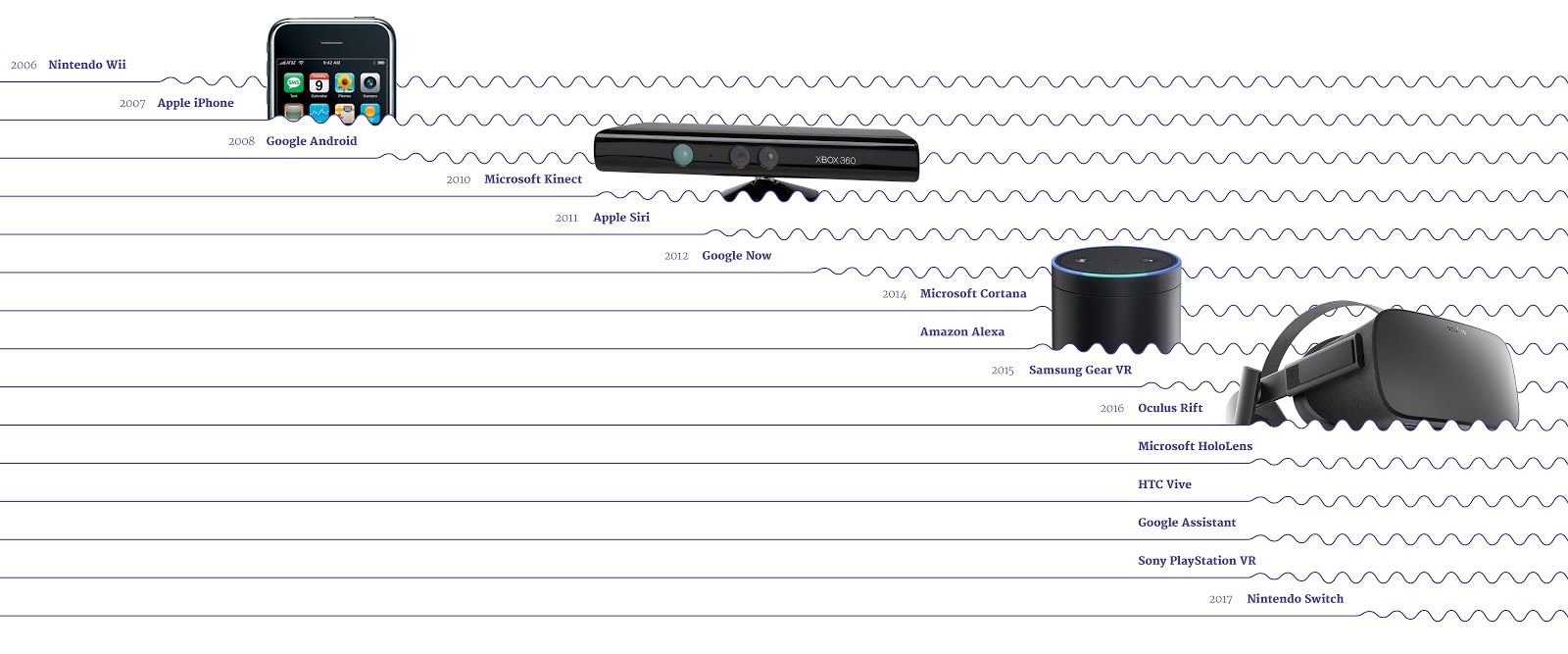
For the last 35 years, since the introduction of the GUI in the 1980s, user experience design has been a discipline and medium dominated by the visual. Even as the touchscreen revolutionized UI, the sensory emphasis of that experience has always been more “screen” than “touch.” But when we step back and take a broader view of consumer technology over time, it’s clear the overarching trend is pushing interfaces beyond the visual.

Advances in small, power-efficient sensors and chipsets has made it possible to introduce other forms of user interactions and engagement. Display screens 8 inches or smaller are expected to be touch-enabled. Touchscreens on mobile devices include haptics, and increasingly, users interact with large display screens in public by touch – think: the self service kiosk at a fast food restaurant. Billboards have added texture and movement to catch the passerby’s eyes.
Newer more recently developed technologies, such as artificial intelligence and the emergence of 5G connectivity, take us a step closer to a world of truly multi-sensory digital experiences. The rise of the voice agent is the most obvious example of this trend, but advances in AR and VR, and the proliferation of IOT devices are all part of a wider shift toward what’s being called the Tactile Internet, an era of real-time, immersive, mobile user experiences enabled by high-speed, low-latency networks and intelligent edge computing. And if you’re not totally fluent in technobabble, that’s all just an overly complex way of saying that in the future we’ll experience technology with our ears and bodies as much as we do with our eyes today.
Immersive Design
As new interface models engage more of our senses, the scope of our role as designers will expand too. Designing for voice requires understanding audio and conversational structure, and creating a voice agent is almost like developing a character for film or television. Designing for XR requires working across three-dimensional space and can be more like industrial design or even architecture. And as we look ahead to a more tactile future, we see incredible potential in the field of haptics to create new experiences that engage our most primal and personal mode of perception, our sense of touch.
Within our Immersive Design practice at Punchcut, we’ve developed a set of 10 fundamental principles for designing outstanding haptic interfaces for the future. These principles were created as part of our work with Immersion Corporation, the expert and pioneer in the field of haptic technology. Complementing the Haptic Design Framework published by Immersion, the principles build upon a growing discipline in haptic design thinking focused on designing purposeful, interactive touch experiences. The principles provide a thought process for tackling haptic design and incorporating more tactile elements into product design.
10 Haptic Design Principles
Use these 10 basic design principles to create superior haptic experiences.
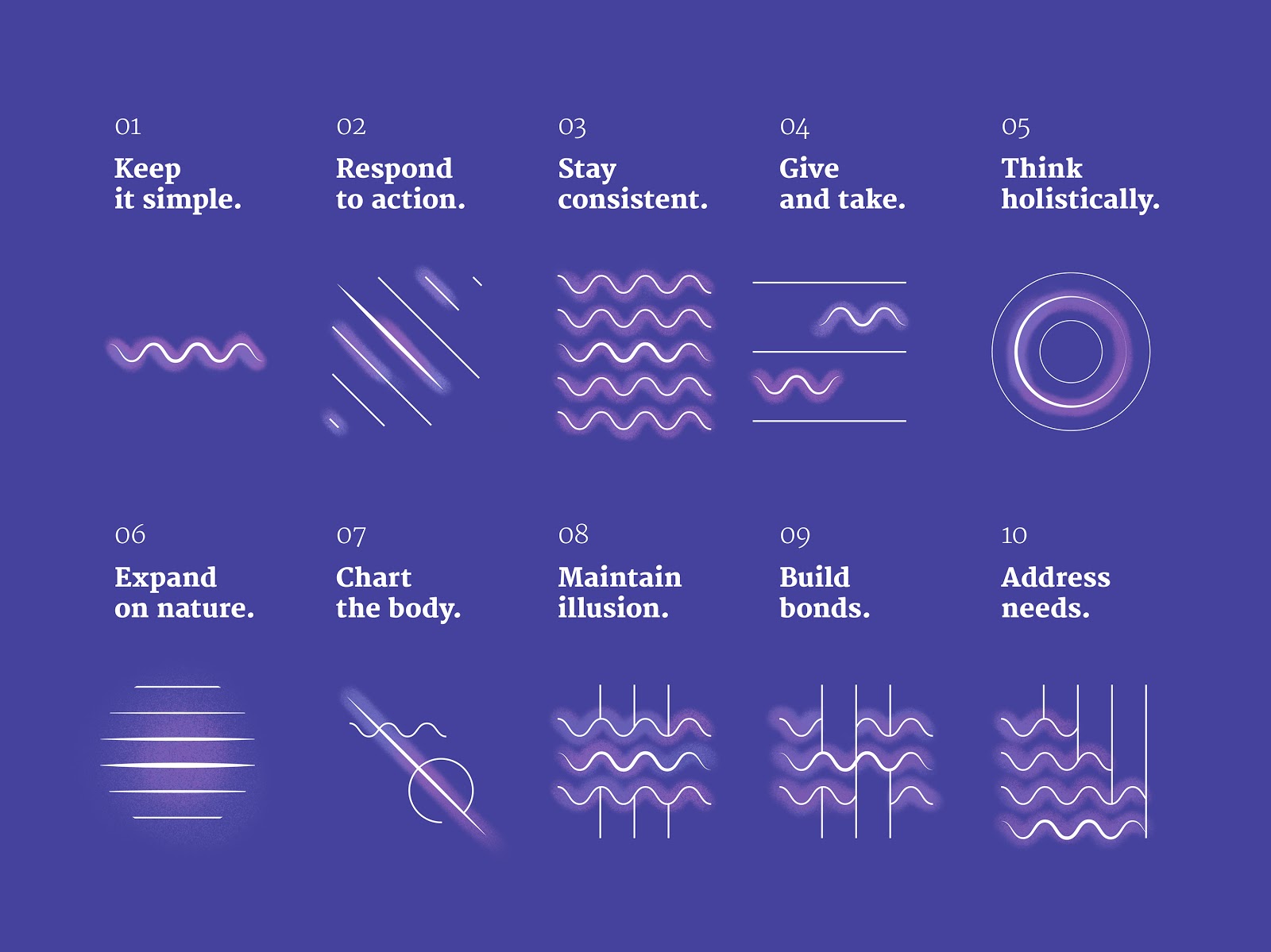
Keep it simple.
Use haptics judiciously. Focus on delivering the right amount of feedback at the right time, and don’t overwhelm. Create simple sequences that are easy to recognize and distinguish. If intricacy is necessary, start with a basic foundation and build from there. Use haptics to create breathing space for all senses and help people be more present in the real world.
Respond to action.
Make feedback fast and directly tied to user action. Prepare the haptic system to anticipate interaction and respond as quickly as possible
. Responsive haptic systems with real-time feedback and minimal lag are more stable and more convincingly realistic and immersive.
Stay consistent.
Employ haptics predictably. In comparison to visual UI, tactile interfaces may initially seem more abstract or obscure to users, and they may take time to learn. Establish clear and consistent design patterns with reliable outcomes built on familiar mental models to enable faster discovery and a smoother path to expert usage.
Give and take.
Design for the two-way medium of touch. Consider haptic inputs and outputs together. Develop gestural and tactile interactions in concert with haptic feedback sensations to create more natural, persuasive, and memorable digital experiences.
Think holistically.
Engage all the senses. Multi-sensory experiences improve reaction time, task completion, and learning. Go beyond vibration to explore the full range of touch sensations, and use haptics with synchronized and redundant visual and audio cues to augment the perception of touch.
Expand on nature.
Extend the natural capabilities of touch. Haptics have the potential to expand senses beyond the normal range and enable all new forms of perception, but they work best when they extend the natural strengths and applications of touch. Develop our evolved abilities to haptically evaluate objects, comprehend surroundings, focus attention, orient our bodies, coordinate movement, and communicate emotion.
Chart the body.
Map haptic experiences to regions of the body. The significance we ascribe to tactile interactions varies greatly through our vocabulary of gestures as well as their position on the body. A slap on the wrist or kiss on the cheek carry very different meanings, as do a kiss on the wrist or slap on the cheek. Help disambiguate signals and reinforce meaning by building upon our natural models of the body and mapping specific types of haptic information and interaction to specific areas of the body.
Maintain illusion.
Create and sustain convincing digital illusions. Use haptics to build realism through precise temporal and spatial synchronization with visual and audio channels. Maintain suspension of disbelief through persistent continuity of experience without disrupting flow.
Build bonds.
Express emotion and strengthen social bonds. Touch is intimate and emotionally charged. We have an inherent trust in our sense of touch, so don’t misuse or betray this fundamental channel. Use haptics to build trust between people and between people and machines, and to add an emotional layer to verbal or visual communication.
Address needs.
Target concrete needs first. Tackle problems that concentrate on legitimate user needs, not just simple gimmicks. Find unmet needs by employing haptics where other senses are limited or missing. Empower a diverse group of contributors, keep the user in the loop, and focus on solutions that make the world a better place for generations to come.
Integrating the Senses
In the Tactile Era, haptic sensing and touch sensations will be integral modalities along with visual, voice, gesture and more. Multi-modal immersive experiences must be seamless and natural. The challenge for technologists and designers is to create haptics interactions that integrate naturally as they enrich the value of an experience. Apply these 10 design principles in your own work to create better haptic experiences for today and for the immersive multi-sensory Tactile Era of tomorrow.
For a sensory overview of the tech of touch, read Article 2 in this series.
A Punchcut Perspective
Nate Cox, Punchcut | David Birnbaum, Immersion Corp | Graphics: Paige Cameron, Punchcut
© Punchcut LLC, All rights reserved.